
「ワードプレスの使い方を知りたい」
「ワードプレスで表示させたほうがいい項目って何?」
「そもそも、ワードプレスを立ち上げたら何を設定すればいいの?」
ワードプレスには、たくさんの機能が備わっています。
すべてを使いこなすことができれば、ユーザーが何度も利用したくなるブログを作れるようになります。
ですが、はじめてワードプレスを触る方からすれば、「項目が多すぎて、何から設定すればいいか分からない……」と頭を悩ませてしまうはず。
本記事では、ワードプレスの基本的な使い方を紹介するだけでなく、ワードプレスをどのような体裁に整えればユーザーに喜んでもらえるのかも解説していきます。
こんにちわ。
アフィビトのカノンです。
私が初めて利用したブログもワードプレスでした。
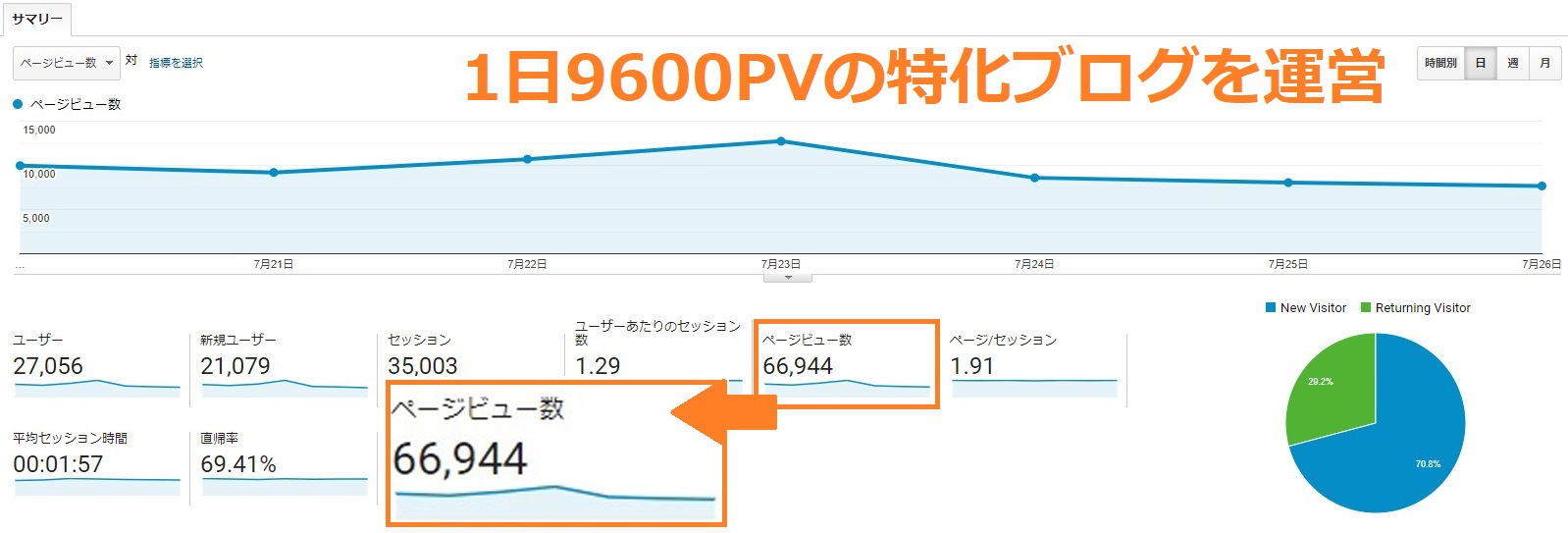
ワードプレスの使い方を熟知してからブログ作りに取りかかったおかげで、下の画像のようなブログを運用することができています。
あなたもたくさんのユーザーから利用してもらえるブログを作りたいと思っているのなら、まずはワードプレスの使い方をしっかりとマスターしましょう。
 【カノンが運営している特化ブログ】
【カノンが運営している特化ブログ】
それでは、ワードプレスの使い方について紹介していきます。
その前に、ワードプレスとはどういうものなのか、おさらいしておきましょう。
ワードプレスとは?
「ワードプレスについて、まだよく分からない」
そういう方のために、まずはワードプレスについて軽く説明しておきますね。
ワードプレスとは、無料で利用することができるブログのこと。
ただし、通常の無料ブログとは異なる点があります。
それは、個人でレンタルサーバーを契約し、ドメインを取得しなければならないということです。
「わざわざサーバーとドメインを取得しないといけないの?」
「アメーバブログのような無料ブログでアフィリエイトを始めちゃダメなの?」
実は、無料ブログだとアフィリエイトを行うには不利な条件が多いんです。
- ASPの審査が通りづらい
- 大量のアクセスに耐えられない
まず、1番の問題は無料ブログだとASPの審査が通りづらいという点です。
無料ブログはどちらかというと、利益を重視していない日記ブログが主流です。
しかし、ASPからすれば、「アフィリエイト広告をたくさん見てくれるブログに掲載したい」と思うのが本音ですよね。
つまり、わけです。
そのため、無料ブログのURLでASPの審査に出しても通らないことが多いんです。
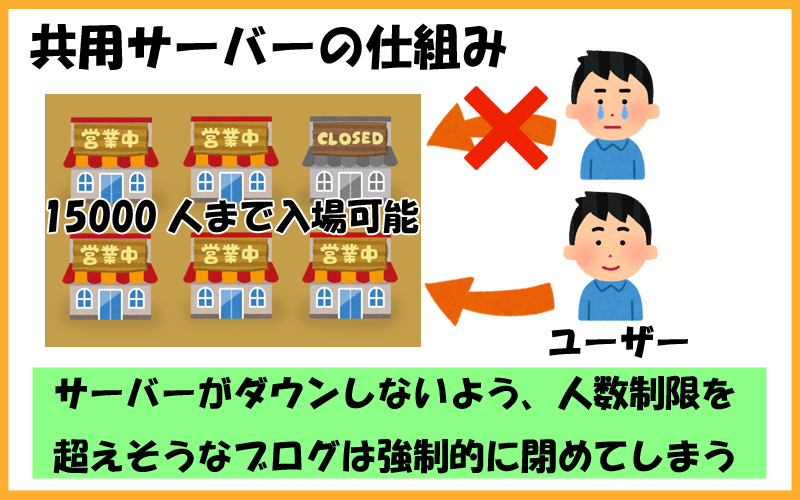
また、無料ブログは人数が多すぎる共用サーバーを使っています。
そのため、大量のアクセスがあなたのブログに来たとしても、サーバーのダウンを避けるためにあなたのブログだけを閲覧できなくしてしまうんです。
つまり、無料ブログではアクセス制限があるため、アフィリエイト収益には上限ができてしまうんです。

ですが、ワードプレスのようなブログなら、自分でサーバーをレンタルし、独自ドメインを利用することになります。
そのため、無料ブログのようなデメリットはありません。
ですので、アフィリエイトを始めるならワードプレスを利用するべきなんです。
ワードプレスに適切なサーバーとドメインについては、こちらの記事で紹介していますので、分からない方はチェックしてみてください。
アフィリエイトを始める前に揃えておくべき必要なものを紹介します。これさえ用意しておけば、いつでもアフィリエイトを始めることができます。
それでは、いよいよワードプレスの使い方について紹介していきます。
まずは、ワードプレスを使いやすくするために、テンプレートを設定していきましょう。
ワードプレスを使う前にテンプレートを設定する
テンプレートとは、ワードプレスの壁紙のこと。
テンプレートを設定することで、ワードプレスの印象がガラりと変わります。
ですが、テンプレートの優れた点はこれだけではありません。
なんと、SEO向けに開発されたテンプレートを利用すれば、んです。
SEOとは、検索エンジン最適化のこと。
つまり、SEO向けに開発されたテンプレートは、ユーザーが何度もブログを利用したくなる外観に設定できるため、グーグルの検索エンジンもと思ってもらいやすくなるんです。
なので、無料のテンプレートを利用するよりも、賢威 ![]() のようなSEOに特化したテンプレートを用意しておいたほうがいいです。
のようなSEOに特化したテンプレートを用意しておいたほうがいいです。
賢威は、2万7千人以上のユーザーたちが利用しているテンプレート。
多数の企業が自社ホームページのテンプレートに採用しているぐらいですから、マーケティング業界からも信頼が厚いテンプレートなんです。
ちなみに、アフィビトのブログも賢威で作られています。
特別な知識がなくても、メニュー画面やサイドバーなどをオシャレに見せることができるんです。
もし、賢威の使い方で分からないことがあれば私が教えることもできますので、ぜひ利用してみてください。
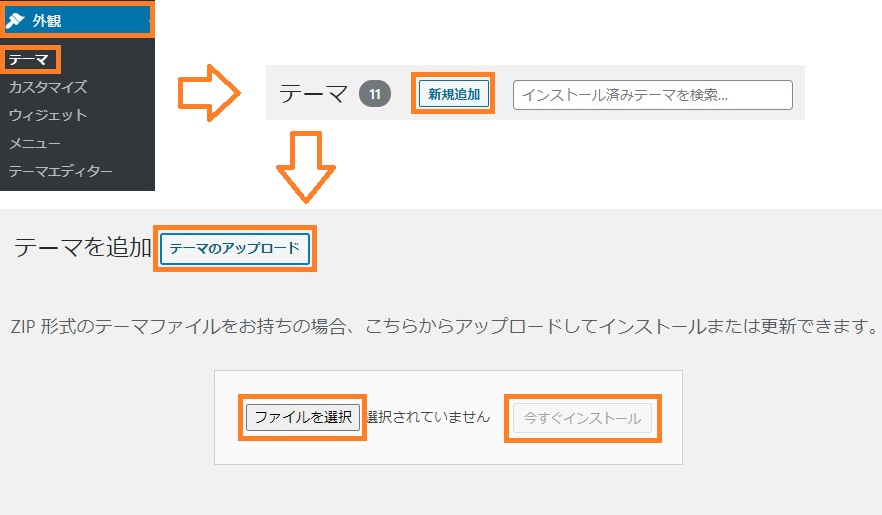
賢威のテンプレートをダウンロードできたら、ワードプレスのダッシュボードの『外観』にある『テーマ』をクリックします。
すると、左上に『新規追加』が表示されているのでクリックし、『テーマのアップロード』を選択してください。
あとは、『ファイルの選択』で賢威のフォルダを選び、『今すぐインストール』をクリックしましょう。
最後に有効化を押せば、ワードプレスに賢威のテンプレートを設定したことになります。

ワードプレスに賢威がテンプレートが設定できたら、ワードプレスの使い方について紹介していきます。
ワードプレスの使い方
それでは、ワードプレスの使い方を紹介していきます。
なお、この記事で使用している画像はすべて賢威のテンプレートを使ったものとなるため、賢威を利用していない場合は表示されない項目もありますのでご注意ください。
一般設定でURLをSSL設定に変更する
ワードプレスにテンプレートを設定できたら、まずは一般設定を行ってください。
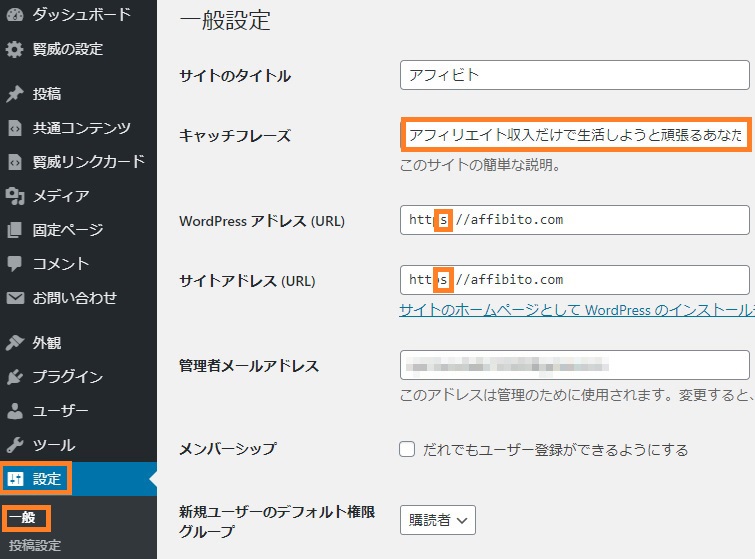
『設定』から『一般』をクリックすると表示されます。
『サイトのタイトル』と『管理者メールアドレス』は、Xserverでワードプレスをインストールするときに設定した内容となっています。
もし、変更したいときは、こちらの画面から変更することができます。
また、『キャッチフレーズ』は、インターネット上にあなたのブログ名が表示されたとき、要約として記される文章となります。
何も設定していない状態だと英文になっているはずですので、あなたのサイトのキャッチフレーズを入力しておきましょう。

さて、1番大切なのは『WordPressアドレス』『サイトアドレス』の項目です。
初期設定だと、アドレスの部分に『s』が抜けており、『http』となっています。
これを『https』に打ち直してください。
「勝手にURLを変更して大丈夫なの?」
「そもそも、『http』と『https』の違いって何?」
『https』は、SSLの設定がされているURLのことです。
SSLとは、通信データを暗号化してくれる仕組みのこと。
たとえば、通販サイトを使っているとき、メールアドレスや暗証番号を入力することがあると思います。
こういった個人情報が通信されるとき、第三者に盗み見られていたら大変ですよね。
そこでSSLの出番です。
SSLなら、通信中のデータが暗号化されるため、ユーザーの個人情報が漏洩することなく運営側とやり取りできるようになります。
SSLを利用するとブログの安全性が高まるため、グーグルも推奨しています。
つまり、なんです。
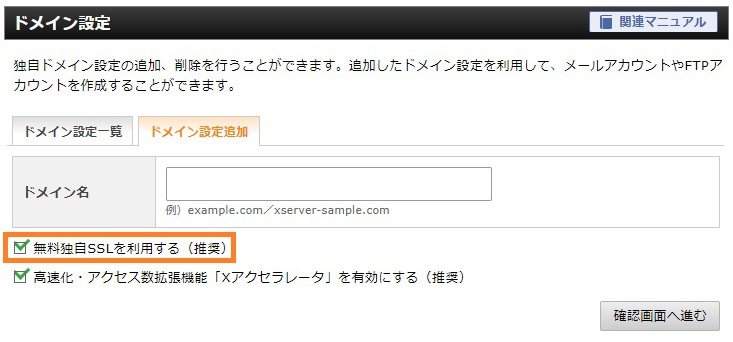
SSLを利用するためには、ドメインを取得したときにSSL設定を行う必要があります。
実は、
これは『WordPressクイックスタート』を利用した方も設定されていますので安心してください。

画像のレ点を意図的に外していない限り、あなたのドメインはすでにSSL設定が行われています。
なので、ワードプレス側のURLを変更しても大丈夫なんです。
もし、「間違ってレ点を外してしまった!」という方がいましたら、私に問い合わせていただければ、SSLをあとからドメインに設定する方法を教えますのでご連絡ください。
以上、ワードプレスの一般設定について解説しました。
続いては、パーマリンクの構造を設定する方法を紹介します。
そもそも、パーマリンクとはどういうものなのでしょうか?
パーマリンクの構造を変更する
記事を書き始める前に行ってほしいのは、パーマリンクの設定です。
パーマリンクとは、URLの後半にあたる部分です。
この記事のURLだと、『https://affibito.com/wordpress』の『wordpress』の部分がパーマリンクとなります。
パーマリンクをつけるときには、いくつかのルールを守る必要があります。
- 日本語や記号を入れない
- キーワードの間は『-』を入れる
パーマリンクに記号や日本語が入っていると、グーグルの検索エンジンに「理解できない言葉だ」と誤解されてしまうことがあります。
ですので、パーマリンクは英数字だけの組み合わせで設定しなければなりません。
もし、パーマリンクが長くなりそうなら、『-』を使って整理することができます。
たとえば、『Applehappy』だったら、『Apple-happy』と設定したほうが見やすいです。
「なら、パーマリンクは記事を新しく書き始めるときに設定すればいいの?」
そのとおりです。
ただし、記事ごとにパーマリンクの設定を行う前に、ワードプレスを立ち上げたらやらなければならない設定があります。
それは、パーマリンクの構造を変更することです。
パーマリンクの構造を変更する理由はあとで解説しますので、まずはどうやってパーマリンクの構造を変更するのかを紹介しておきますね。
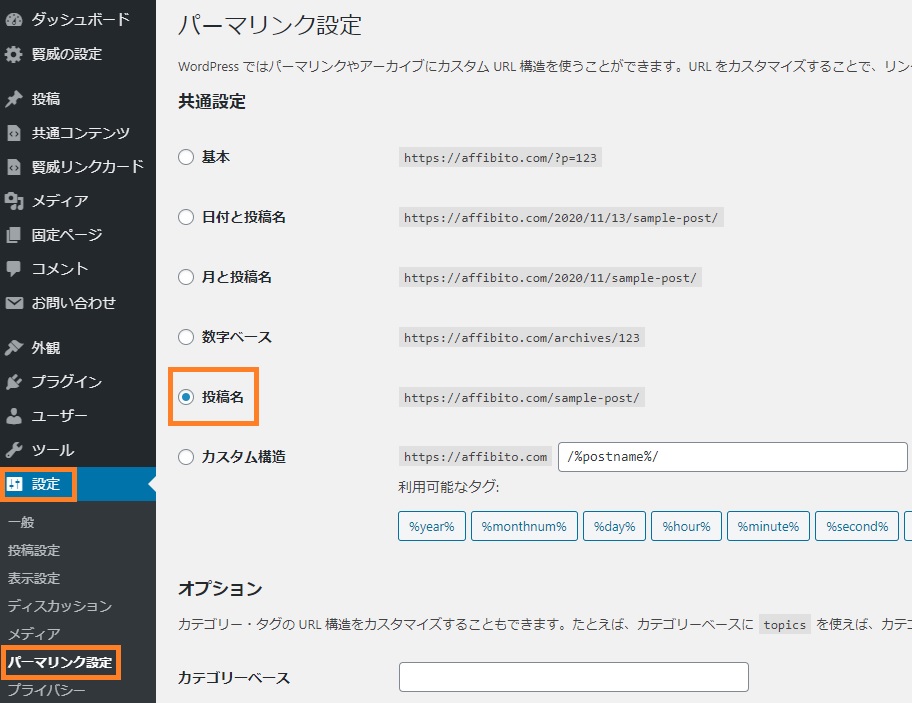
まず、ダッシュボードの『設定』にある『パーマリンク設定』をクリックします。
初期設定だと『基本』にチェックが入っていると思いますが、これを『投稿名』に変えてください。
変更できたら、1番下にある『変更を保存』をクリックしてください。

何故、このパーマリンク設定が必要かというと、『基本』のURL構造には『?』の記号が入っているからです。
さきほど解説したとおり、記号が入っているとグーグルの検索エンジンに「理解できないURLだ」と思われてしまいます。
ですので、この『基本』以外のパーマリンク構造を選んだほうがいいんです。
パーマリンクの構造を設定するタイミングは、ワードプレスを立ち上げたときがベストです。
もし、ブログを運用している最中にパーマリンクの構造を変更してしまったら、グーグルの検索エンジンは「今まであったはずのURLがなくなった!」と勘違いしてしまいます。
つまり、ブログを運用している最中にパーマリンクの構成を変えてしまうと、グーグルの検索エンジンから評価されていたはずの記事がランク外になってしまうんです。
ですので、ワードプレスを立ち上げたら最初にパーマリンクの構造を変更しておきましょう。
もちろん、新規記事を投稿する際は、記事ごとのパーマリンクも忘れずに設定してくださいね。
以上、パーマリンクについて解説しました。
続いては、ワードプレスにプラグインを導入していきます。
プラグインは、何を導入すればいいのでしょうか?
プラグインを導入する
プラグインとは、ワードプレスの機能を拡張してくれる無料サービスのことです。
ワードプレスの初期機能はシンプルすぎるため、ユーザーに好まれるブログを演出することができません。
そこで、必要な機能をプラグインで拡張することで、より魅力的なブログを作ることができるんです。
ただし、プラグインは導入しすぎるとブログの表示速度が遅くなるというデメリットがあります。
ユーザーは、表示速度が遅いブログを使おうとは思いませんので、プラグインの入れ過ぎは注意しなければなりません。
ですので、ここではブログ運用に必要不可欠な3つのプラグインだけを紹介していきます。
「え、プラグインって3つだけでいいの?」
確かに、3つだけだと少ないと感じるかもしれません。
ですが、んです。
実は、賢威のテンプレートを設定していれば、7つぐらいのプラグインを省くことができます。
ですので、あとの不足している3つのプラグインを導入するだけで大丈夫なんです。
ブログの表示速度が遅くなる問題を解決するためにも、賢威のテンプレートは導入しておいたほうがいいです。
それでは、ワードプレスに導入すべきプラグインを紹介していきます。
Akismet Anti-Spam (アンチスパム)
アキスメット(Akismet Anti-Spam)は、スパムメール対策が行えるプラグインです。
スパムメールとは、広告メールを一方的に押しつけてくる迷惑なもので、ブログを運用していると毎日のように送られてきます。
スパムメールにいちいち対応していると日が暮れますので、アキスメットで除去したほうがラクです。
アキスメットの使い方と導入方法は、こちらの記事をご覧ください。
Akismet Anti-Spamをワードプレスに設定する方法を紹介します。 Akismet Anti-Spamの使い方や無料でAPIキーを取得する方法も解説していきます。
Google XML Sitemaps
サイトマップ(Google XML Sitemaps)は、ブログのサイトマップを作成するプラグインです。
このサイトマップはユーザー向けではなく、グーグル向けに作成します。
ブログにサイトマップを作成していると、グーグルはブログの情報を正しく読み取ることができます。
なので、サイトマップのプラグインをブログに導入しておきましょう。
サイトマップの使い方と導入方法は、こちらの記事で紹介しています。
なお、この記事には、サイトマップを利用するために導入しなければならないグーグルサーチコンソールの使い方についても解説しています。
グーグルサーチコンソールの使い方や登録方法を紹介します。また、Google XML Sitemapsのプラグインで作成したサイトマップの設定方法も一緒に解説していきます。
WP Multibyte Patch
マルチバイトは、日本語修正パッチのプラグインです。
海外で作られたワードプレスを日本で使うときには必要なプラグインとなりますので、必ずインストールしておきましょう。
マルチバイトは難しい設定を行う必要はありませんので、プラグインをインストールして有効化するだけで導入することができます。
プラグインの導入方法は、『プラグイン』にある『新規追加』をクリックします。
そして、検索窓に『WP Multibyte Patch』と入力すればプラグインが表示されますので、『今すぐインストール』をクリックして有効化してください。

無料のテンプレートを使っている方は、他にもこういったプラグインをインストールしなければなりません。
『SEOのカスタマイズができるプラグイン』
『関連記事を表示させるプラグイン』
『人気記事をサイドバーに表示させるプラグイン』
『記事に目次を表示させるプラグイン』
『記事の文字を自由にカスタマイズできるプラグイン』
『装飾ボックスを作成できるプラグイン』
『ショートコードを作成し、記事の作業を効率化させるプラグイン』
ですが、賢威のテンプレートを使っていれば、こういったプラグインをわざわざ導入する必要がなくなります。
ので、賢威は初心者にこそ使って欲しいテンプレートなんです。
以上、プラグインについて解説しました。
続いては、グーグルのWebサービスを登録していきます。
どんなWebサービスを登録すればいいのでしょうか?
グーグルのWebサービスに登録する
アフィリエイトを成功させたいのなら、ユーザーの動向を把握する必要があります。
からです。
ユーザーの動向を把握したいときは、グーグルのWebサービスを利用します。
何故なら、ユーザーはグーグルの検索エンジンをよく使うため、グーグルのデータベースにはたくさんのユーザー情報が収集されているからです。
それらのユーザー情報を閲覧できるグーグルのWebサービスを利用すれば、よりユーザーに喜ばれるコンテンツが作れるようになります。
それでは、ワードプレスを立ち上げたらすぐに利用しておきたい、グーグルのWebサービスを4つ紹介していきます。
グーグルサーチコンソール(Google Search Console)
グーグルサーチコンソールは、ブログの状態を把握することができるWebサービスです。
たとえば、ブログの記事がグーグルの検索エンジンにどのような評価を受けているのか知りたいときは、グーグルサーチコンソールで調べることができます。
なお、グーグルサーチコンソールを利用するときは、必ずGoogle XML Sitemapsのプラグインを導入しておいてください。
グーグルサーチコンソールの使い方とサイトマップ(Google XML Sitemaps)を設定する方法は、こちらの記事で紹介しています。
グーグルサーチコンソールの使い方や登録方法を紹介します。また、Google XML Sitemapsのプラグインで作成したサイトマップの設定方法も一緒に解説していきます。
グーグルアナリティクス(Google Analytics)
グーグルアナリティクスは、ブログのアクセス状況を把握できるWebサービスです。
たとえば、ブログを運営しているとこういった情報を知りたいときがあります。
『ブログに1日どれくらいのユーザーが来てくれたのか?』
『ユーザーはどの記事に興味があるのか?』
グーグルアナリティクスを使えば、これらの情報をチェックすることができます。
グーグルアナリティクスの導入方法は、こちらの記事で紹介しています。
グーグルアナリティクスの設定方法と使い方を紹介します。ワードプレスのどこにグローバルサイトリンクを貼りつけるのか、画像つきで解説します。
Google Analytics オプトアウト アドオン
Google Analytics オプトアウト アドオンは、グーグルアナリティクスを導入したらインストールしておいてください。
これはGoogle Chrome(ブラウザ)の拡張機能であり、あなたがブログを閲覧しているときのアクセス回数をグーグルアナリティクスに表示させないWebサービスとなります。
Google Analytics オプトアウト アドオンはインストールするだけで設定が完了しますので、すぐにインストールしておいてください。
Google Analytics オプトアウト アドオンをインストールする
キーワードプランナー(グーグル広告)
キーワードプランナーは、ユーザーが検索しているキーワードの検索ボリュームを調べることができるツールです。
検索ボリュームの高いキーワードを使って記事を書けば、たくさんのユーザーが閲覧してくれる記事を作成できるようになります。
キーワードプランナーについては、こちらの記事をご覧ください。
グーグル広告のキーワードプランナーを無料で使う方法を紹介します。 キーワードプランナーが使えないと困っている方にも分かりやすいよう、画像つきで解説していきます。
以上、グーグルのWebサービスについて解説しました。
続いては、プライバシーポリシーの設定について紹介します。
プライバシーポリシーには、どんなことを書けばいいのでしょうか?
プライバシーポリシーを設定する
ここまで紹介した工程を行えば、すぐにでもブログを運用することができます。
ただし、プライバシーポリシーを設定していないブログはグーグルから評価されません。
ですので、記事を書き始める前に、プライバシーポリシーをブログに設定しておく必要があります。
「たまにプライバシーポリシーって言葉を聞くけど、そもそも何なの?」
プライバシーポリシーとは、そのサービスを利用するときのルールのことです。
ブログにプライバシーポリシーを設定することで、ユーザーはあなたのブログのルールを知ることができます。
ですので、あなたはブログ管理者として、ブログのルールを示す必要があるんです。
「プライバシーポリシーってなんだか難しそう……」
「何を書けばいいか分からない……」
プライバシーポリシーの設定に頭を悩ませるアフィリエイト初心者は多いですが、プライバシーポリシーはそれほど難しくありません。
ぶっちゃけた話、ルールを決めるのはあなたですので、あなたが書いたプライバシーポリシーが正解となるからです。
プライバシーポリシーと検索したら、難しそうな文章が出てくると思いますが、別に手紙のような文体でも問題ありません。
プライバシーポリシーで重要なのは書き方ではなく、内容です。
ですので、あなたがユーザーに守って欲しいルールをプライバシーポリシーに書くだけでいいです。
ここでは、プライバシーポリシーをブログに設置する方法とプライバシーポリシーに書くべき内容を紹介しておきます。
プライバシーポリシーに書くべき内容
ブログのプライバシーポリシーでは、ブログを訪れてくれたユーザーにブログを利用するうえでのルールを知らせなければなりません。
一般的には、以下の内容をプライバシーポリシーに含ませておくと、ユーザーは安心してブログを利用できるようになります。
- ブログの内容と管理者の宣言
- 管理者のお問い合わせフォーム
- 個人情報の取り扱いに関する内容
- コメントの取り扱いに関する内容
まず、プライバシーポリシーの冒頭は、訪れてくれたユーザーに『どんなブログなのか』『誰が運営しているのか』を知らせておくといいです。
そうすることで、ユーザーはブログの詳細を把握することができます。
次に、ブログ管理者に問い合わせられる情報を記載しておきましょう。
これがあると、いい加減なブログ運営をしてないことをユーザーにアピールすることができます。
そして、1番大切なのは個人情報に関する内容をプライバシーポリシーに書くことです。
実は、ユーザーはブログを訪れるだけで、ユーザーが操作しているデバイスのCookieの情報をブログ管理者側に提供しています。
「Cookie(クッキー)って何?」
Cookieの情報には、ユーザーがどのようにインターネットを巡回しているのかが記録されています。
たとえば、パソコンやスマホに『履歴』というボタンがあると思いますが、これはCookie情報を保存しているから過去に閲覧したWebページを呼び出すことができるんです。

グーグルのWebサービスでグーグルアナリティクスを紹介したと思いますが、実はこのCookieの情報を利用してユーザーの行動を把握しているんです。
ブログ管理者側からすれば、ユーザーの行動を知ることで次にどんな記事を書けばいいのかが見えてきますので、Cookieの情報を得ることはメリットがあります。
しかし、ユーザー側からすれば、勝手に個人情報を見られているとも言えますので、あまりいい気分ではありません。
ですので、「このブログではアナリティクスでCookieを取得しています、ご了承ください」といった言葉を添えておくことで、ユーザーに状況説明と同意の意思を求める必要があるんです。
最後に、コメントの取り扱いについてもユーザーに知らせておく必要があります。
ユーザーがブログにコメントを送信した際、ユーザーのデバイスで利用したIPアドレスもブログに送信することになります。
このIPアドレスも個人情報の一種であり、プラグインの導入で紹介したアキスメット(Akismet Anti-Spam)は、このIPアドレスを利用しているんです。
ですので、「このブログにはアキスメットを利用しており、スパムメール対策としてIPアドレスを取得しています、ご了承ください」といった内容もプライバシーポリシーに加える必要があります。
「プライバシーポリシーに4つの文言が必要なのは分かったけど、どんな風に書けばいいのか、ちょっと分からないかも……」
そんなアフィリエイト初心者に朗報です。
実は、ワードプレスにはプライバシーポリシーという固定ページがすでに用意されており、大まかな内容が書かれています。
ので、プライバシーポリシーの体裁まで覚える必要はないです。
ただし、ワードプレスが用意したプライバシーポリシーには少し足りない部分があるため、プライバシーポリシーを完成させる作業を行う必要はあります。
それでは、実際にプライバシーポリシーの固定ページを確認してみましょう。
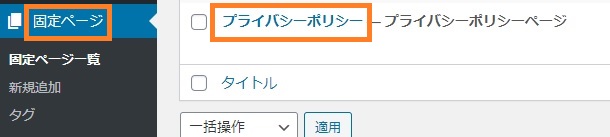
ワードプレスの管理画面にある『固定ページ』をクリックすると、すでに『プライバシーポリシー』という固定ページが作成されていると思います。
これをクリックし、プライバシーポリシーを完成させましょう。

まず、プライバシーポリシーのパーマリンクを変更します。
サイドバーに表示されている『文書』の『パーマリンク』をクリックし、パーマリンクの名前を変更してください。
一般的には英語を使いますので、『URLスラッグ』の欄には『privacy-policy』と入力するのがベストです。
その後、『パーマリンク』より下のほうに『PVランキングから除外』という項目がありますので、こちらにレ点を入れておいてください。

これは、賢威のテンプレートで表示できるPVランキングをブログ内に設置するとき、プライバシーポリシーの固定ページを除外する設定となります。
PVランキングにプライバシーポリシーがランクインしていても誰も閲覧しようとは思いませんので、プライバシーポリシーの固定ページは『除外する』にレ点を入れておきましょう。
続いてはプライバシーポリシーの中身ですが、すでに内容が書かれているのが分かりますね。
この内容はワードプレス側が用意してくれたテンプレートであり、このままコピペしても問題ありません。
ただし、空欄のままの項目もあると思います。
空欄になっている項目は、『アナリティクス』と書かれた項目以外すべて削除してください。
『アナリティクス』の欄には、以下の内容を記入しておきます。
このサイトはアナリティクス(解析ツール)を利用しており、トラフィックデータ収集のためにCookieを使用しています。
データは匿名であり、個人を特定するものではありません。
これでプライバシーポリシーの内容は完成です。
ここでは、簡単なプライバシーポリシーの書き方について紹介しました。
ですが、あなたが作るブログのコンテンツによっては、もっと項目を増やす必要が出てきます。
たとえば、あなたがユーザーに電話番号やメールアドレスといった個人情報を入力してもらう通販サイトを作りたいのなら、その個人情報をどのように扱うのかをしっかりと記載しなければなりません。
以上、プライバシーポリシーの書き方について解説しました。
続いては、プライバシーポリシーの固定ページをブログに設置する方法を紹介します。
プライバシーポリシーをブログに設置する
書いた記事を公開すれば、自動的にブログ内に表示されます。
ですが、固定ページで書いたものは公開してもブログ内に表示されることはありません。
なので、固定ページでプライバシーポリシーを公開したら、次は固定ページをブログ内に表示させる設定を行う必要があります。
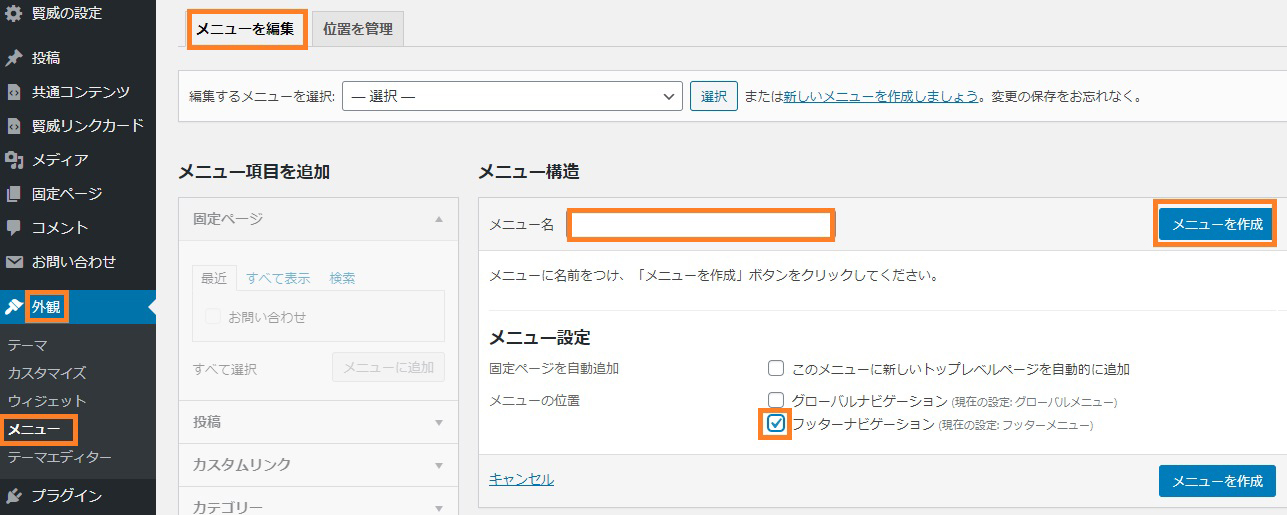
ワードプレスの管理画面にある『外観』から『メニュー』をクリックします。
すると、『メニュー構造』を設定する画面になりますので、『メニュー名』を入力し、『フッターナビゲーション』にレ点を入れます。
終わったら、『メニュー作成』をクリックします。
『メニュー名』はユーザーに見られることはありませんので、ご自由におつけください。

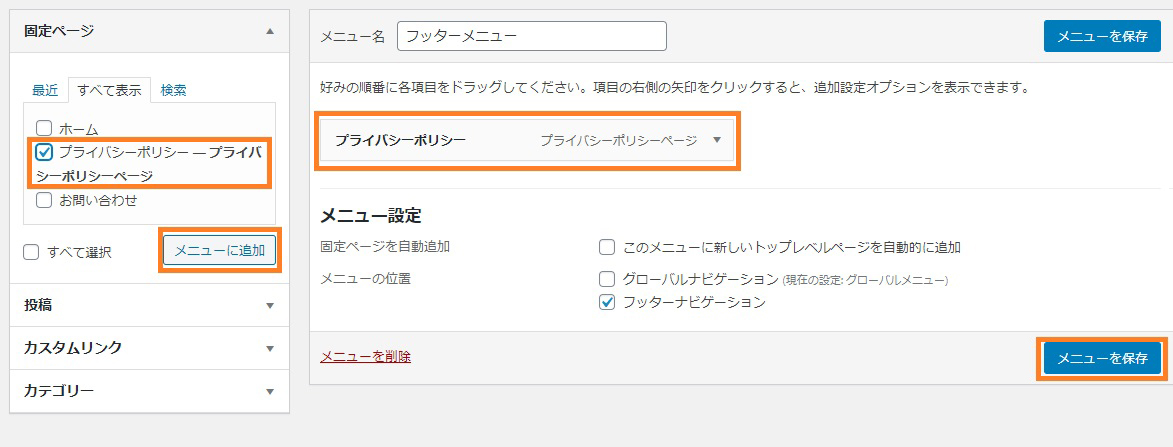
メニューが作成されたら『メニュー項目を追加』が選べるようになりますので、ここにある『プライバシーポリシー』を選択し、『メニューに追加』をクリックします。
すると、右側に『プライバシーポリシー』の項目が表示されたと思いますので、最後に右下の『メニューを保存』をクリックします。
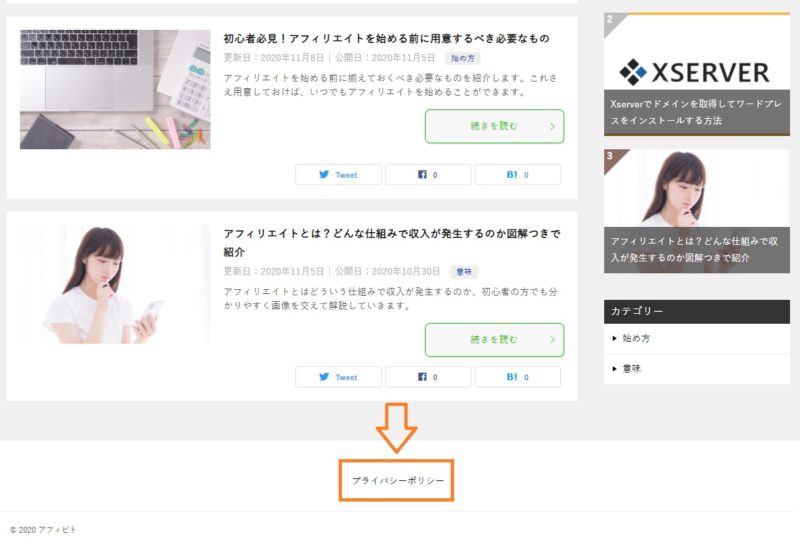
これで、ブログのフッター部分にプライバシーポリシーが表示されるようになりました。

実際にブログを確認し、うまくプライバシーポリシーが表示されているか確認してみましょう。

画像のようにプライバシーポリシーが表示されていたら、メニューがうまく設定されていることになります。
これでプライバシーポリシーの設定はすべて完了です。
お疲れ様でした。
続いては、記事を投稿する方法を紹介していきます。
記事はどうやって投稿すればいいのでしょうか?
記事を投稿する方法
ここまで紹介した設定を行えば、ワードプレスの体裁は整いました。
あとは、ワードプレスで記事を投稿する方法を覚えてしまえば、いつでもブログ運営をスタートさせることができます。
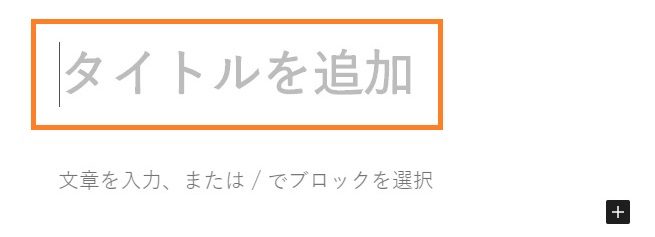
それでは、ワードプレスの管理画面にある『投稿』の『新規追加』をクリックしましょう。
すると、カーソルが『タイトルを追加』と書かれた部分に表示されるはずです。
このエリアは、記事タイトルを入力する部分となります。
記事の内容を書く前に、まずは記事タイトルを入力しておきましょう。

次に、サイドバーに表示されている『文書』の『パーマリンク』をクリックし、『URLスラッグ』の欄に記事のパーマリンク名を変更してください。
ちなみに、記事が作成された直前だと、まだうまくパーマリンクの欄が表示されていない場合があります。
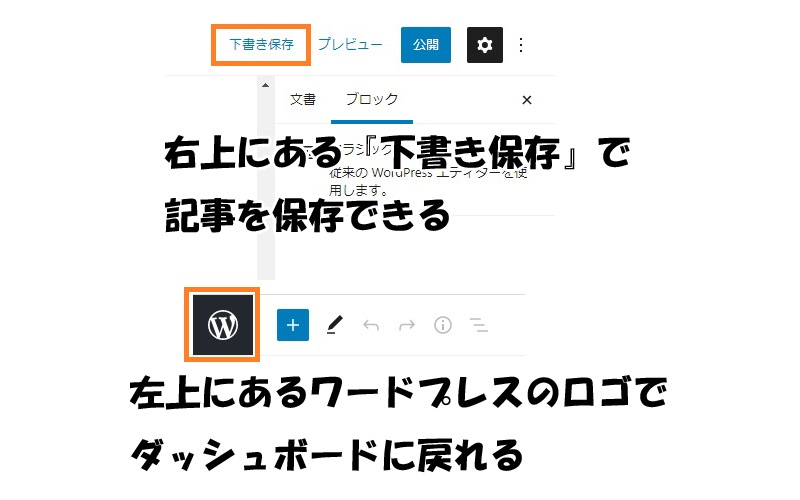
そんなときは『下書き保存』をクリックしてから、ワードプレスのダッシュボードに戻ってください。

再び記事に戻ると、パーマリンクが設定できるようになっているはずですので、パーマリンクの設定を完了してください。
パーマリンクのつけ方を忘れてしまった方は、『パーマリンクの設定』の項目をもう1度ご覧ください。
次に、パーマリンクの下にある『カテゴリー』を選択します。
カテゴリーを作ってないときは、『新規カテゴリーを追加』で作成する必要があります。
カテゴリーとは、記事を分けるときに使うフォルダのことです。
たとえば、『iPhoneの使い方』『オススメのiPhone』という記事を書くときは、『Apple』というカテゴリー名があると良さそうですね。
ちなみに、カテゴリーは記事内でも作成できますが、必ず『投稿』の中から選べる『カテゴリー』をあとでチェックしておいてください。

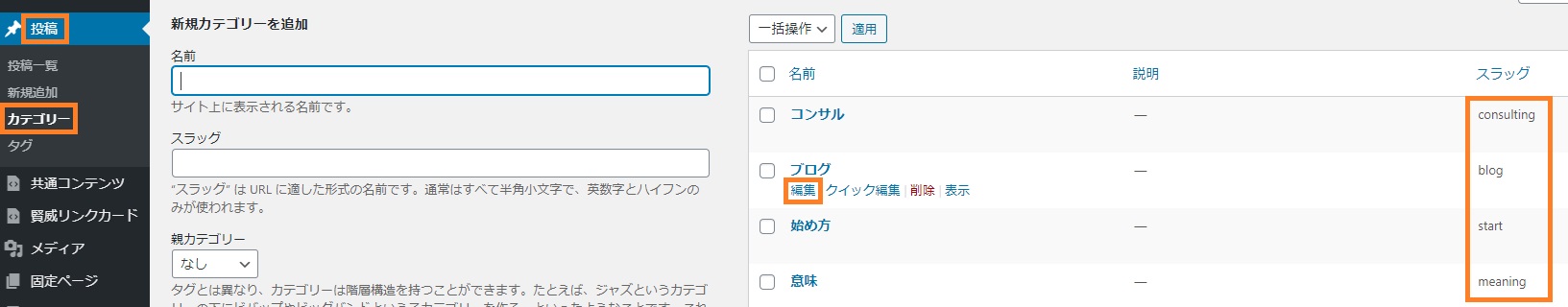
すると、1番右側のスラッグが日本語で表示されていると思います。
スラッグはパーマリンクのことですが、ここを英語に直しておく必要があります。
スラッグを直したいときは、カテゴリー名の下にある編集から設定してください。
さて、記事作成画面に戻ります。
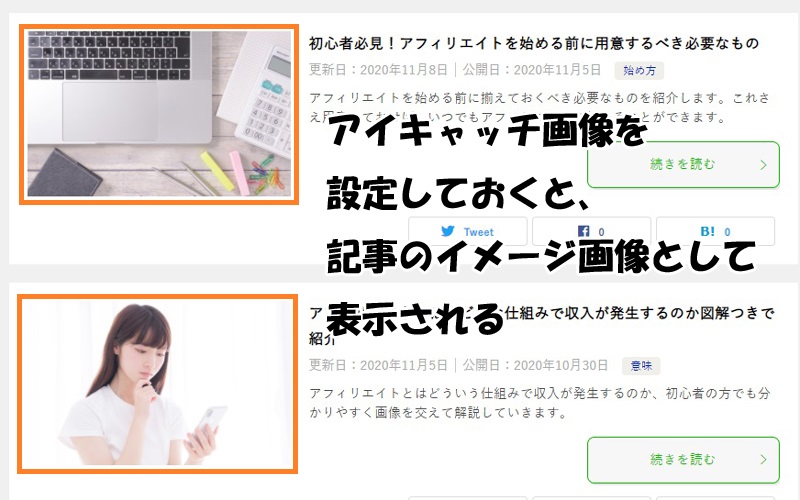
続いては、『カテゴリー』の下にある『アイキャッチ画像』をクリックします。
ここに画像を設定することで、記事のアイキャッチ画像を設定することができます。

画像の大きさは幅800×高さ500がベストだと思います。
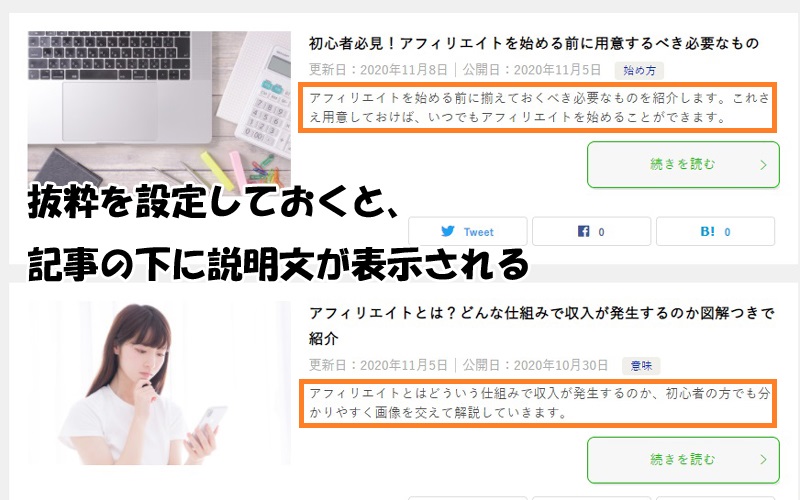
最後に、『アイキャッチ画像』の下にある『抜粋』を入力します。
抜粋とは、記事の説明文のことです。
抜粋があると記事にどんなことが書かれているかを知ることができますので、必ず入力しておきましょう。

文書のサイドバーで入力する項目はこれで全部です。
それでは、いよいよ記事を書き始めていきます。
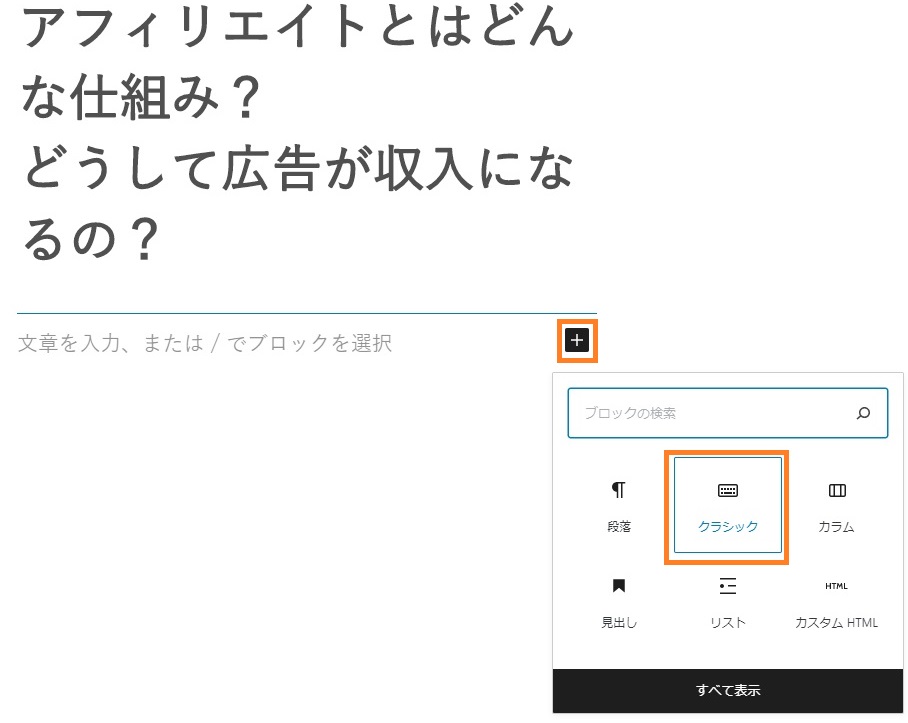
まず、『文章を入力、または/でブロックを選択』の横にあるボタンをクリックし、ブロックの『クラシック』を選択します。

あとは、クラシックのブロックに表示された場所にカーソルを持っていき、キーボードを使って記事を書いていくだけです。
ワードプレスで記事を書くための必要な機能を一通り教えておきますね。
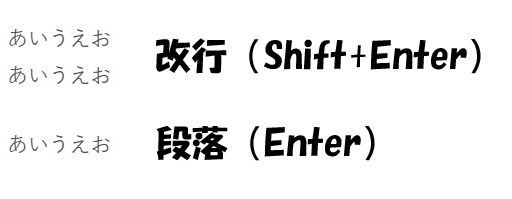
改行は、Shift+Enterを入力します。
段落は、EnterだけでOKです。

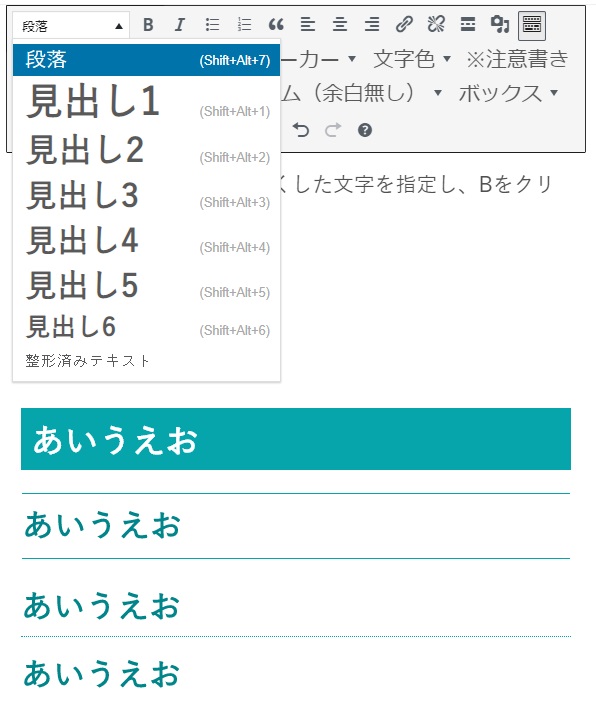
記事で見出しを設定したいときは、段落の項目から『見出し2』をクリックします。
『見出し2』の段落内でさらに見出しを増やしたいときは、『見出し3』を使うといいです。
なお、『見出し1』はタイトルに使うものですので記事内では使わないほうがいいです。

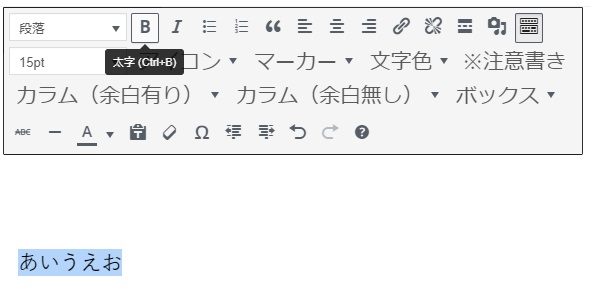
文字を太くするときは、太くしたい文字を指定して太字ボタンをクリックします。

文字を中央揃えにしたいときは、中央揃えボタンをクリックします。

文字をクリックしたユーザーを他のWebページに移動させるリンクを挿入したいときは、文字を指定して『リンクの挿入/編集』ボタンをクリックし、表示された空欄の中にURLを入力します。
アフィリエイトの勉強をしていると『内部リンクを設定する』とか『外部リンクを設定する』という用語が出てくると思いますが、リンクの挿入がこれに該当します。

記事内に画像を挿入したいときは、『メディアを追加』をクリックします。
『ファイルをアップロード』を選択し、パソコンのファイルにある画像を選んでください。
画像の大きさは幅800×高さ500がちょうどいい大きさです。

文字の色を変えたいときは、文字色ボタンから好きな色を選択します。

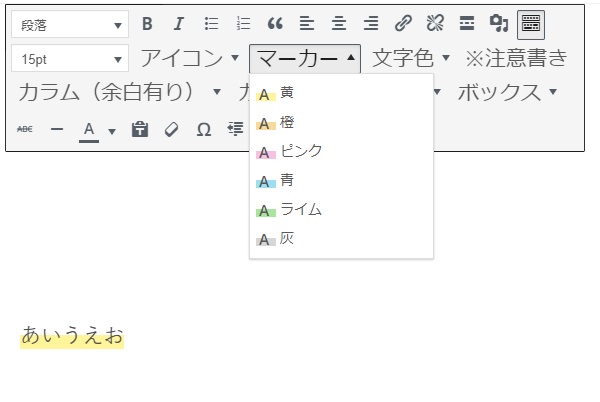
文章を蛍光マーカーで強調したいときは、マーカーボタンをクリックし、好きな色を選びます。

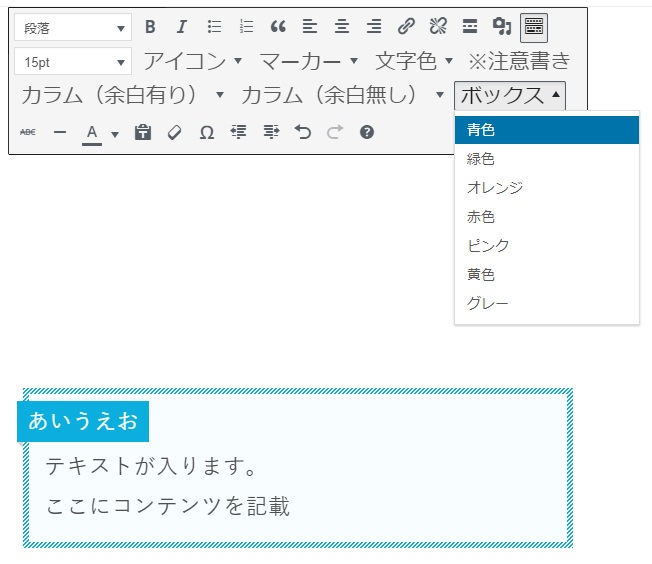
重要な内容を強調したいときは、ボックスボタンをクリックし、装飾ボックスを表示させることもできます。

ここで紹介した機能を使えば、ある程度の記事は書くことができます。
記事が書き終わったら、右上にある『公開』をクリックし、記事をブログに公開してください。
「実際に記事を書こうと思ったけど、どういう構成で書けばいいか分からない」
そういう方のために、記事の書き方について紹介しているコンテンツがありますので、ぜひチェックしてみてください。
グーグル検索で1位を目指すときの記事の書き方について紹介します。 コツはユーザーが欲しい情報を網羅することです。 その理由について詳しく解説します。
以上、ワードプレスの使い方を解説しました。
最後に、ユーザーが何度も訪れたくなるワードプレスの体裁に整える方法を紹介します。
ユーザーが何度も訪れたくなるワードプレスの体裁に整える方法
ブログのメインは記事です。
ですので、記事が揃っていればある程度のアクセスを集めることはできます。
ですが、ブログ内にたくさんの記事があったところで、今日ブログに訪れてくれたユーザーが明日もブログに来てくれるかは別の話です。
安定したアクセスを集めたいのなら、ユーザーをブログのファンにする必要があります。
あなたのファンなら、明日もブログを訪れてくれる可能性がありますので、ファンが増えるごとにアクセスも増えていくからです。
ですので、ワードプレスの体裁をユーザー向けに整えることは、とても重要なんです。
ここでは、ブログのどこを直せばユーザーに好かれるブログが演出できるのか、1つずつ紹介していきますね。
ワードプレスをカスタマイズする
賢威のテンプレートを使っていれば、ワードプレスの利便性を高めるようなカスタマイズも可能です。
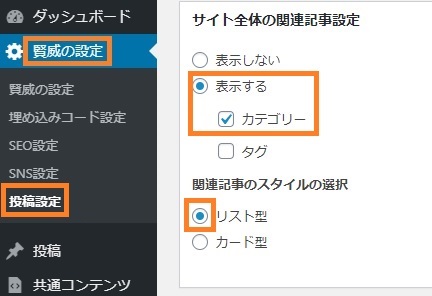
まず、ワードプレスのダッシュボードにある『賢威の設定』から『投稿設定』をクリックします。
ここでは、記事の投稿に関する設定を行うことができます。
たとえば、『関連記事』を『表示する』に設定しておけば、記事を読み終えたユーザーに他の記事を紹介することができます。
つまり、というわけですね。
関連記事のスタイルは『リスト型』が無難ですが、ブログの雰囲気に合わせて『カード型』を選んでも構いません。
色々と試してみてください。

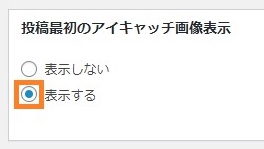
『投稿最初のアイキャッチ画像表示』を『表示する』にしておけば、記事の冒頭にアイキャッチ画像を表示させることができます。
記事の冒頭にアイキャッチ画像が不要だと思ったら、『表示しない』を選びましょう。

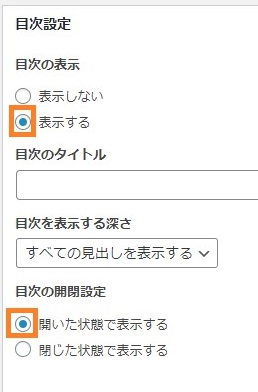
『目次設定』の『表示する』にチェックを入れておけば、記事内に目次を表示させることができます。
ただし、目次は記事の見出しをもとに表示されますので、見出しがないと目次は表示されません。

ユーザーの利便性が高いメニューを用意する
続いては、メニューに注目していきましょう。
メニューとは、ホーム画面に常に表示されている項目のこと。
つまり、ここにコンテンツを表示させておけば、ユーザーの注目を集めることができます。
「だったら、メニューにはアフィリエイト広告がたくさん貼られた記事を表示させておくといいんだね!」
きっと、アフィリエイト初心者はこのような解釈をしてしまうかもしれませんが、売ることに特化した記事を貼っていてもユーザーはそのメニューを利用しません。
メニューはユーザーが1番よく使う項目なので、あくまでユーザーの利便性が重視されたコンテンツを用意しておく必要があります。
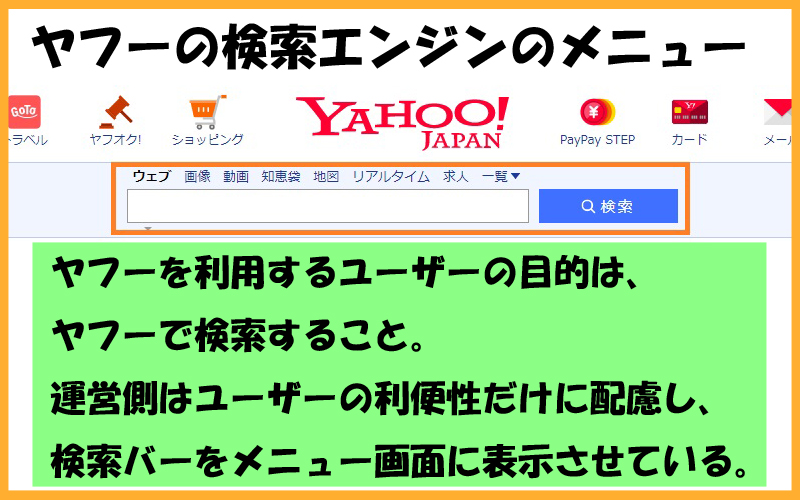
たとえば、ヤフーのトップページのメニューを思い出してください。
あそこにあるのは検索バーのみです。
でも、普通に考えれば当たり前ですよね。
ヤフーの検索エンジンを利用したいユーザーは、ヤフーで検索することが目的。
だったら、メニュー画面に検索バーだけを配置し、ユーザーの利便性に特化させたほうがユーザーはサイトを利用してくれるようになります。
つまり、結果としてというわけですね。

なので、あなたのブログもユーザーの利便性に特化したメニューを心がけましょう。
たとえば、ブログのホーム画面に戻ることができるボタンを配置しておくと、ユーザーが迷子にならずに済みますね。
メニューの作り方は、プライバシーポリシーで作成した方法と同じです。
ですが、プライバシーポリシーはフッターメニューに作成しています。
今回はブログの上に表示させるメニューですので、新たにグローバルナビゲーションの位置でメニューを作成する必要があります。
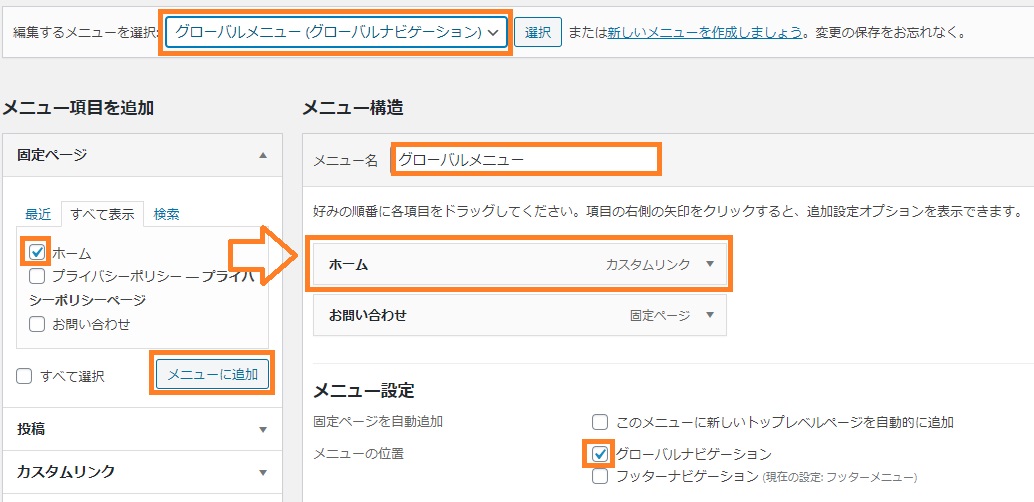
では、実際にホームに戻れるボタンをメニューに作成してみましょう。
画像のように、新たにメニュー名を作成します。
そして、項目にある『ホーム』を『メニューに追加』で追加すれば、ブログのホーム画面に戻れるボタンをメニューに配置できるようなります。
なお、『グローバルナビゲーション』のレ点は忘れずにつけておいてください。

他には、記事のカテゴリーをメニューにつけておけば、カテゴリーの内容に興味があるユーザーの利便性を手助けできるようになります。
あなたのブログにはどんなメニューが必要なのか、色々と考えてみてください。
サイドバーにはブログを巡回させるコンテンツを用意する
ブログ作りにおいて、サイドバーが重要視された時代がありました。
しかし、スマホが登場して以来、サイドバーに力を入れるアフィリエイターは少なくなっています。
何故かというと、パソコンで閲覧しているときは記事を読んでいる間も横にサイドバーが表示されますが、スマホで閲覧しているときは記事の下に表示されるからです。

そのため、スマホだとサイドバーにコンテンツを用意してもユーザーに見られる確率が下がってしまいます。
では、サイドバーにコンテンツを用意しなくてもいいのでしょうか?
いえ、そうではありません。
昔と比べ、サイドバーの役割が変わったというだけです。
サイドバーにはユーザーがブログ内を巡回してくれるようなコンテンツを用意すればいいんです。
そういったコンテンツを用意できれば、記事を読み終えたユーザーの行動に変化を与えることができます。
「記事を読み終えたユーザーの行動って何?」
それは、ブログを去ることです。
ユーザーは、自分が読みたいと思っていた記事を読み終えたわけですから、ブログを去ろうとするのは当然ですよね。
しかし、ユーザーにブログから去られてしまったら、たった1つの記事しか読まれなかったことになります。
グーグルは、記事がたくさん読まれているブログを評価しますので、ユーザーにはたくさん記事を読んでもらう必要があるんです。
そこで登場するのがサイドバーです。
サイドバーにユーザーの興味をひくようなコンテンツを用意しておけば、記事を読み終えたユーザーも次の記事を読んでくれる可能性が生まれます。
そうすればアクセスの増加に繋がりますので、グーグルから「たくさん読まれるブログだ」と評価してもらえるんです。
つまり、ユーザーの行動を変えられるかどうかは、サイドバーのコンテンツにかかっているわけですね。
サイドバーの定番は、やはり人気記事のランキングですね。
人間は、ランキング付けされた情報に弱いです。
そのため、「1位の記事ぐらいなら見てみようかな」という心理が働き、ブログに滞在してくれます。
それでは、さっそくサイドバーに人気記事のランキングを表示させてみましょう。
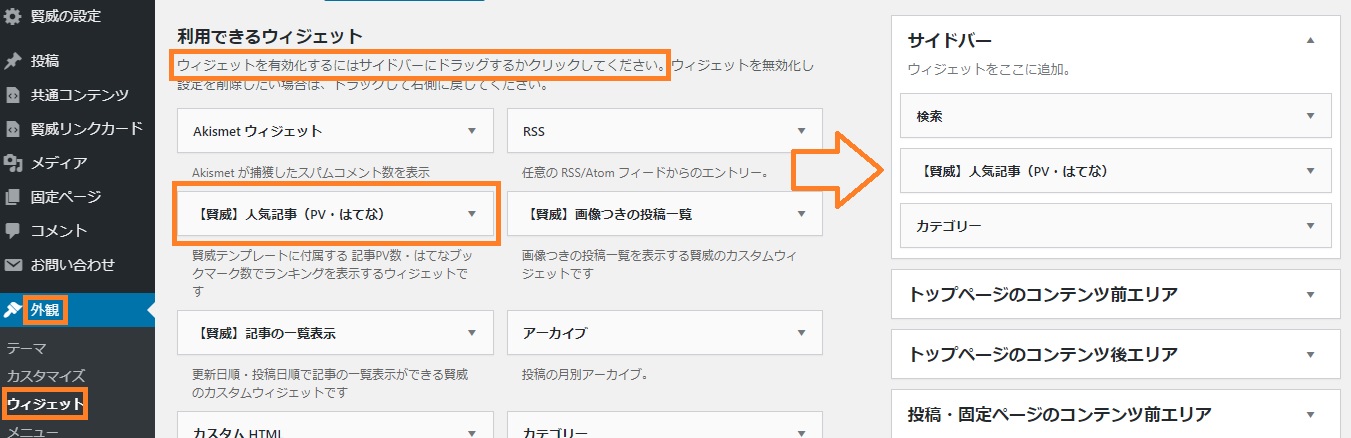
ワードプレスのダッシュボードにある『外観』から『ウィジェット』をクリックします。
そして、使い方の説明文どおり、サイドバーに表示させたい項目を右にドラッグしてください。(もしくはクリック)
今回は人気記事のランキングを表示させたいので、『【賢威】人気記事(PV・はてな)』をサイドバーに配置します。

終わったら設定を完了してください。
実際に、ホーム画面のサイドバーに人気記事のランキングが表示されていたら成功となります。
プロフィールのページを設置すればユーザーからの信頼が得られる
最後に、プロフィールのページをブログ内に設置しましょう。
プロフィールのページとは、あなたがユーザーに向けて自己紹介しているページのことです。
「え、そんなページ作ってもユーザーは興味ないでしょ?」
いえ、そんなことはありません。
むしろ、ユーザーはブログ管理者のプロフィールを見たいと思っているんです。
何故かというと、記事を読んだユーザーは「この記事は誰が書いた情報なんだろう?」と思うからです。
では、どうしてユーザーは記事を書いたあなたに興味があるのでしょうか?
それは、記事を読んだユーザーの中にある疑念が浮かぶからです。
「そもそも、この記事に書かれている情報は正しいのだろうか?」
ユーザーがこう思うのは、とても自然なことだと思います。
正しい情報でなければ、ブログの記事を読む意味がなくなるからです。
企業が運用しているサイトならまだしも、個人ブログの情報に対する信用性を疑うのは当然なんです。
あなたのブログに懸念を持っているユーザーの不安を解消する唯一の方法は、あなたという存在をしっかりとさらけ出すことです。
たとえば、あなたがダイエットブログを書いているのなら、「私はダイエッターです。日々、色々なダイエットを試してみて、その実体験を記事にまとめています」という話をプロフィールのページに書くべきです。
すると、実体験も交えたプロフィールを読んだユーザーは「ああ、この人もダイエットに頑張っている人なんだ」と思ってくれます。
その結果、というわけです。
なので、プロフィールを固定ページで作成し、メニューかサイドバーに表示させておきましょう。
ブログの信頼度は、プロフィールの内容によっても変わってきます。
たとえば、あなたがダイエットをしている画像をプロフィールのページに貼り、「私は毎日ダイエットに励んでいます」と書いたほうがより信頼度は増しますよね。
実際にダイエットをしている画像があるわけですから、わけです。
まとめ
ワードプレスの使い方は、記事を投稿するやり方を覚えるだけではマスターしたことになりません。
ワードプレスの体裁を整え、ユーザーに好まれるブログを用意するほうが重要なんです。
これは、街角のお店を想像すれば分かりやすいと思います。
オープンと書かれた看板がかかっていないお店は、営業中なのか分かりづらいです。
メニューが用意されていないお店は、何が売られているのかが分からないですよね。
もっと極端な話をすれば、電気がついていないお店、トイレが設置されていないお店に行きたいとは思わないはずです。
ワードプレスで作成するブログは、お店と同じです。
この記事で紹介したあらゆる設定は、お店にガス、水道、電気を通すぐらいの必須の作業となります。
ぜひ、余すことなく設定を完了しておいてくださいね。
さて、ブログが用意できたら、続いてはアフィリエイト広告を取得しましょう。
アフィリエイト広告を提供してくれるASPの中でも特にオススメなのは、A8netとアドセンスです。
A8netの登録方法から使い方まで紹介します。また、A8netで稼げない理由を解き明かし、稼げるようになる方法も解説していきます。
アドセンスの審査基準を満たすブログの作り方を紹介します。また、アドセンス広告の効果的な貼り方についても解説していきます。
ここまでの内容はいかがでしたか?
下までスクロールすると、コメントを書き込めるスペースがありますので、何か分からないことがあれば、そちらで質問を受けつけています。
最初からなんでも理解できる人なんていません。
分からないことがあれば、遠慮なく質問してくださいね。
もし、どうしても1人で作業するのが不安だと感じている方は、ぜひ私を頼っていただけたらと思います。
当ブログでは個別指導のコンサル生を募集しており、コンサルに参加していただいた方には、アフィリエイトのやり方を直接指導させていただきます。
「アフィリエイトでなかなか結果が出せない」
「自分が実践しているアフィリエイトの作業は本当に正しいのか不安……」
こういうアフィリエイトの悩みを抱いている方はたくさんいるはず。
ですが、アフィリエイトの悩みを解決してくれる人って、リアルの世界だとなかなか見つからないんですよね。
そのため、悩みを1人で抱え込んでしまう傾向にあります。
私なら、その悩みに答えることができますので、もしアフィリエイトの悩みがあるのなら、ぜひコンサルに参加してみてください。
アフィリエイトで結果が出ないと悩んでいる方は、ぜひ私のコンサルに参加してみてください。ワンツーマンで指導させていただきます。















ずっと失敗続きの人生でした。
何をやってもダメで、先生にも友達にもダメなやつだとバカにされていました。
就職してもやっぱりダメで、同僚にも先輩にもお客さんにも嫌われていました。
自分にはリアルは無理だなと思いネットで稼げる方法を探し続けてました。
投資とかアフィとか。
でも、やっぱりどれもうまくいかなくて、ああ自分は本当にダメな人間なんだと涙がこぼれました。
もう命を断とうかと思っていたときアフィビトを見つけました。
自分が実践していたノウハウとはまるで逆で、こんなやり方で本当に稼げるのか正直最初は疑ってました。
でも読めば読むほど自分の卑しい気持ちが晴れていきました。カノンさんの文章は優しくて説得力があって、いつの間にかうんうんそうかもって思うようになってました。
この記事に書かれてるブログに作り直してみました。
そしたら今まで誹謗中のコメントしかこなかったのに、役に立つ攻略情報ありがとうってコメントが来ててビックリしました。
人に感謝されたのは久しぶりでした。
自分のブログが誰かの役に立つとか想像してなくてすごく震えました。
それから少しずつファンが増えてきてアドセンス収入もバイトより稼げるようになりました。
本当にカノンさんのおかげです。
本当にありがとうございます。
長文ですいません。文章もへんですよね。よくユーザーの方にも言われます。
学生のときは勉強してる精神状態でなかったので頭悪いです。
でもそれでもカノンさんに感謝の言葉を書かないとと思いました。
自分を人間にしてくれたカノンさんにどうしてもお礼が書きたかったです。
本当にありがとうございました。
富川さん、コメントありがとうございます。
コメントを読ませていただき、胸が熱くなりました。
アフィリエイターとして、これほど嬉しいことはありません。
富川さんがユーザーに支持されるブログを作れたのは、私のおかげではなく、富川さんが努力したからです。
私は、その努力を尊敬いたします。
そして、富川さんの文章は変ではありません。
あふれ出る気持ちをそのまま文章にしているため、そのように誤解されるのかもしれません。
書きたいことを整理する方法はとても簡単です。
メールアドレスのほうにやり方を送っておきましたので、そちらのほうをご覧いただければと思います。
このような人間にそんなことまでしてくれるのですか。感謝しかありません。
時間を割いていただきありがとうございます。
すぐに読ませていただきます。
メニューの作り方、すごく勉強になりました!
たしかに有名サイトのメニューってユーザーの利便性に特化してますね。
目から鱗です!
サバンサさん、コメントありがとうございます。
記事を隅々まで読んでいただき、とても嬉しいです。
企業のメニューはブログ作りの参考になりますので、色々とチェックしてみるといいです。